视频节目预览(视频收费模式/节目试看)酷播V4.0免费版实现
播放器演示

播放器介绍
本下载包2017-5-31 做了更新:
1. 更新基于酷播V4.0版本
2. 更新支持右键自定义信息
3. 播放器代码做了优化
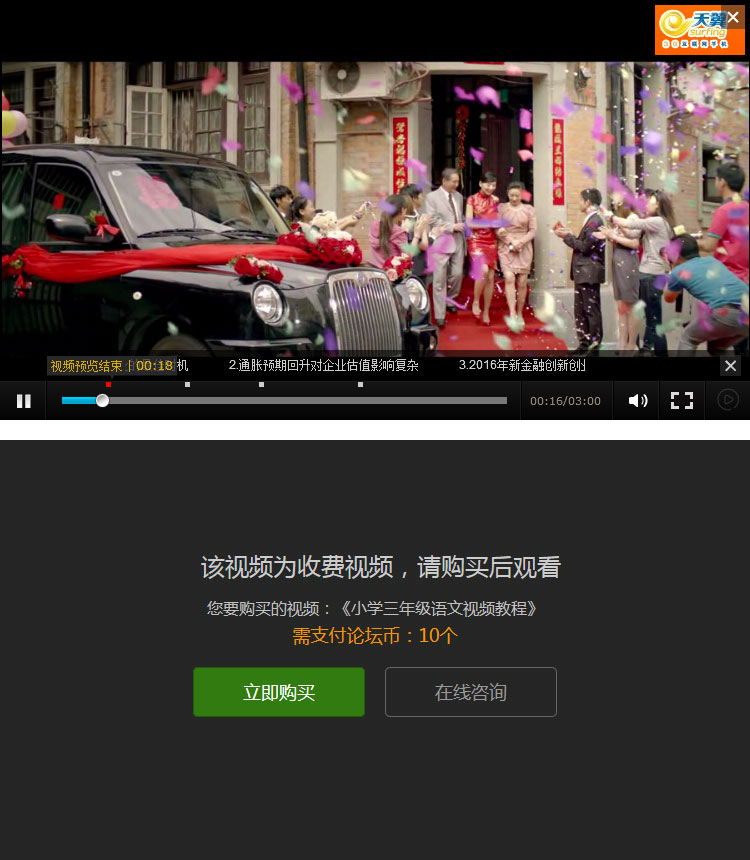
视频节目预览(视频收费模式/节目试看)演示效果,使用场景:收费视频,收费课程教程,视频预览功能,节目试看功能。
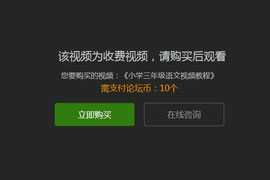
产品介绍:本范例实现用户试看一小段视频节目,即关闭视频显示收费信息(收费信息设置在DIV+CSS中实现,不是在播放器内容,使之更为灵活,程序人员可以自由设定);
使用方式:第1步.参数中设定视频结束点秒数:例如JcScpEndTime=18; 第2步,设定getEnd函数,此函数为视频播放到指定时间点,视频结束即执行的函数;第3步,在getEnd函数中实现显示收费信息,比如提示购买,提示登陆,联系方式等等信息。
其他提示:本范例仅是一个范例,仅供使用者参考,实际使用中,可以与网站asp,php,aspx等程序结合来实现;也可以通过程序来判断和记录用户观看时间的,从而达到视频节目预览和试看的效果。
代码使用参考:
<script type="text/javascript" src="js/swfobject.js"></script>
<div class="video" id="CuPlayer"><b><img src="images/loading.gif" /> 网页视频播放器加载中,请稍后...</b></div>
<script type="text/javascript">
var so = new SWFObject("player.swf","myCuPlayer","750","420","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
//播放器设置文件-----------------------------
so.addVariable("JcScpFile","CuSunV4set.xml");
//视频文件及略缩图--------------------------
//so.addVariable("JcScpServer","rtmp://www.yoursite.com/vod");//流媒体服务器
so.addVariable("JcScpAutoPlay","yes"); //是否自动播放
so.addVariable("JcScpEndTime","18"); //视频结束时间点/秒数
so.addVariable("JcScpVideoPath","http://admin.geely.com/videoFile/geelyxingxiang.flv"); //视频文件地址
so.addVariable("JcScpImg","images/startpic.jpg");//视频缩略图
//-----------------------------------------
so.addVariable("JcScpSharetitle","极酷阳光播放器(CuSunPlayerV3.5)版使用官方演示实例");
so.write("CuPlayer");
function getEnd(pars){
var _html = '';
_html += '<div class="payInfo">';
_html += '<p class="info">该视频为收费视频,请购买后观看</p>';
_html += '<p class="title">您要购买的视频:《小学三年级语文视频教程》</p>';
_html += '<p class="pay">需支付论坛币:10个</p>';
_html += '<p class="paybtn">';
_html += '<a class="btn1" target="_blank">立即购买</a>';
_html += '<a class="btn2" href="http://wpa.qq.com/msgrd?v=3&uin=261532593&site=qq&menu=yes" target="_blank"><i class="qqLogo"></i>在线咨询</a></p>';
_html += '</div>';
document.getElementById('CuPlayer').innerHTML = _html;
}
</script>