视频列表连播/简易图片列表连播功能(免费版)
播放器演示

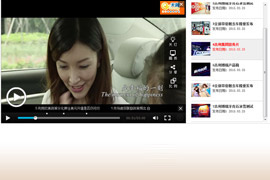
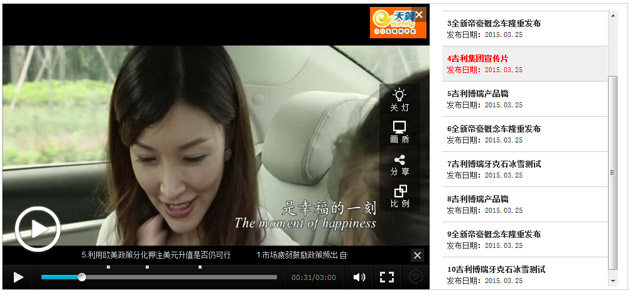
效果1:右侧图片列表连播

效果2:右侧文字列表连播

效果2:底部图片列表连播
视频列表连播/简易图片列表连播功能(免费版)演示
播放器介绍
视频列表连播/简易图片列表连播功能(免费版)
这是基于极酷阳光V3.5版做的列表连播功能。列表连播在网站使用中,是一项最常用的功能,极酷阳光为此提供外部的getNext函数结口,为用户使用提供便利。
关键点提示:该款播放器在配置文件中,开启getNext函数,即配置文件中设:JcScpShowList= "next" ,此时,即开启了“视频结束后,执行js的getNext函数”。这点很重要,是实现列表连播的基础。
这是基于极酷阳光V3.5版做的列表连播功能。列表连播在网站使用中,是一项最常用的功能,极酷阳光为此提供外部的getNext函数结口,为用户使用提供便利。
关键点提示:该款播放器在配置文件中,开启getNext函数,即配置文件中设:JcScpShowList= "next" ,此时,即开启了“视频结束后,执行js的getNext函数”。这点很重要,是实现列表连播的基础。
<script type=text/javascript> <!-- //极酷阳光V3.5免费版:官方连播代码示例20160519// var CuPlayerList ="http://admin.geely.com/videoFile/brcp.flv|http://admin.geely.com/videoFile/cmbs.flv|http://admin.geely.com/videoFile/150420.1080P.flv|http://admin.geely.com/videoFile/geelyxingxiang.flv|http://admin.geely.com/videoFile/brcp.flv|http://admin.geely.com/videoFile/dgjz.flv|http://admin.geely.com/videoFile/cmbs.flv" var sp =CuPlayerList.split("|") var num = sp.length; var video_index = 0; function getNext(pars) { if(video_index < num-1) { video_index++; so.addVariable("JcScpVideoPath",sp[video_index]); so.addVariable("JcScpAutoPlay","yes"); //是否自动播放 so.write("CuPlayer"); } else { video_index = 0; so.addVariable("CuPlayerFile",sp[video_index]); so.write("CuPlayer"); } $(".list dl dt a").css("background","#ffffff").css("color","#333"); $(".list dl dt a").eq(video_index).css("background","#efefef").css("color","red"); LeftScr(video_index); } function changeStream(CuPlayerFile){ $(".list dl dt a").css("background","#ffffff").css("color","#333"); $(".list dl dt a:hover").css("background","#efefef").css("color","red"); LeftScr(CuPlayerFile); video_index = CuPlayerFile; so.addVariable("JcScpVideoPath",sp[CuPlayerFile]); so.addVariable("JcScpAutoPlay","yes"); //是否自动播放 so.write("CuPlayer"); return false; } CuPlayerFile =sp[video_index]; $(".list dl dt a").css("background","#ffffff").css("color","#333"); $(".list dl dt a").eq(video_index).css("background","#efefef").css("color","red"); var so = new SWFObject("player.swf","ply","680","455","9","#000000"); so.addParam("allowfullscreen","true"); so.addParam("allowscriptaccess","always"); so.addParam("wmode","opaque"); so.addParam("quality","high"); so.addParam("salign","lt"); so.addVariable("JcScpFile","CuSunV3set.xml"); //* 必须存在/播放器配置文件地址 so.addVariable("JcScpVideoPath",CuPlayerFile); so.addVariable("JcScpImg","images/startpic.jpg"); so.addVariable("JcScpAutoPlay","yes"); //是否自动播放 so.write("CuPlayer"); function LeftScr(m){ var scrtop; if(m>1){ scrtop=55*(m-1); }else{ scrtop=0; } $(".list").animate({ scrollTop:scrtop },130); } //--> </script>