精致迷你免费mp4播放器网页播放器(带列表连播)
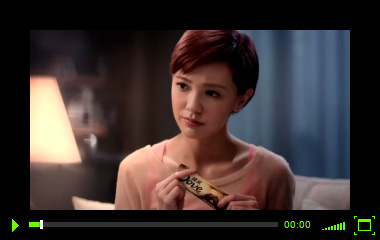
播放器演示
自动播放效果
点击播放效果
播放器介绍
精致迷你免费mp4播放器网页播放器(带列表连播)
1. 精致小巧,炫酷迷你,这就是这款网页视频播放器的特点。
2. 播放器大小只有16kb,够小的吧。
3. 主要参数只有三个,file [视频地址]、img [图片地址]、autoplay [是否自动播放]。
4. 因为参数少,用起来特简单,只要放上视频地址,就OK。
5. 亮点:这么小的播放器还支持列表连播,用"|" 分隔一下:
so.addVariable("file","test1.mp4|test2.mp4");
6. 这是目前最简单的一款网页视频播放器。
播放器使用示例1:
播放器使用示例2:<!-- 我爱播放器(52player.com)/代码开始 -->
<script type="text/javascript" src="Images/swfobject.js"></script>
<div id="CuPlayer" > <strong>我爱播放器(52player.com) 提示:您的Flash Player版本过低,请<a href="http://www.52player.com/" >点此进行网页视频播放器升级</a>!</strong> </div>
<script type="text/javascript">
var so = new SWFObject("JZminiPlayer.swf","ply","380","240","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
so.addVariable("file","http://demo.cuplayer.com/file/ad1.mp4|http://demo.cuplayer.com/file/test.mp4");
so.addVariable("img","start.jpg");
so.addVariable("autoplay","true");
so.write("CuPlayer");
</script>
<!-- 我爱播放器(52player.com)/代码结束 -->
<embed src="JZminiPlayer.swf?file=http://demo.cuplayer.com/file/ad1.mp4&img=start.jpg" quality="high" type="application/x-shockwave-flash" WMODE="transparent" width="400" height="320" pluginspage="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="always" />